セカンドライフ技術系 Advent Calendar 2015[12/3担当]
複数人で一ヶ月間1日一つ技術系トピックスをあげています。
今回はBlenderでチューブの表面を光が移動するアイテムの作り方です。
わたしこの演出が大好きなのでSLでいっぱい増えればいいなと思いこの記事を書きました。結構簡単にできるので作ってください。
最初に
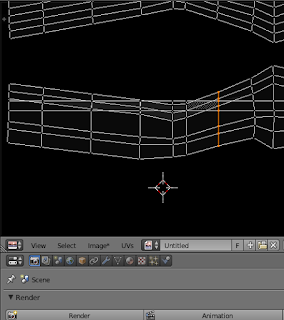
1.まず素体のチューブを用意します。 Curve機能を使えば簡単。
2.先にUV展開を済ませておく。UV展開方法はここを参考に。
UVマップは横長にする。SLのテクスチャをスクロールさせるスクリプトが横方向にしか流れないため。
UVマップは横長にする。SLのテクスチャをスクロールさせるスクリプトが横方向にしか流れないため。
3.チューブのメッシュを同じ場所にコピー(Shift+D)する。
このメッシュが外側の光が流れる方のメッシュになります。
2."Even Thickness"と"High Quality Normals"にチェックを入れ、"Fill Rim"(厚みの間に面を貼る)のチェックを外します。
今回は"Thickness"と"Offset"の数値を使います。
"Thickness"の数値は厚みを設定します好きなように調整してください。
"Offset"は厚みを出す位置、どちら側にはみ出すかを設定します。今回はチューブの外側に光を流したいので、プラスの数値を設定します。
3.『Solidify』パネルの『Apply』を押すと確定します。
外側にメッシュができています。
分離をする
内側の頂点をalt+右クリックで選択をして消去する。これでBlender上の作業は終わりです!
Collada形式で出力してSLにアップロードしてください!
光のテクスチャを用意する
横にスクロールするので以下のような画像だと最初の動画のような光がチューブの周りを撫でるような感じになります。 この画像は個人的な使用ならSLにアップしても構いません。(フリー配布や販売はダメ)
スクリプトを用意する
テクスチャをスクロールさせるスクリプトです。
llSetLinkTextureAnimを使用します。
llSetLinkTextureAnimを使用します。
llSetLinkTextureAnim(リンクナンバー,ANIM_ON | SMOOTH | LOOP,面,横フレーム,縦フレーム,開始位置番号,毎秒のフレーム数);
スクロールの場合は赤字の部分を変更して調整します。
以下のスクリプトをコピーしてSL内で使用してください。こっちは自由に使用してOKです。タッチをするとスクリプトの入ってるプリムがスクロールを始めます。
default
{
touch_start(integer num_detected)
{
llSetLinkTextureAnim(LINK_THIS,ANIM_ON | SMOOTH | LOOP,ALL_SIDES,1,1,1,1,0.1);
}
}